Ever wondered if web apps behaved more like real apps? It’s time to talk about progressive web apps that are aiming to make that happen.
Progressive Web Apps (PWA) is a new technology that gives an experience like a mobile app. It works like a normal app and can be accessed from the home screen.
Let me answer your question!
What are Progressive Web Apps (PWA)?
In a simple word, it’s a combination of a mobile and web app!
Progressive Web Apps are Web Apps which combines the best available features of Web and Native Apps. The word Progressive refers to constant progress.
Let’s look at some major features of PWA

Why it makes sense to use progressive web apps?
How many apps do you download every month? How much time do you spend on apps? And if you’d be offered one thing more convenient, would you favor it to mobile apps? All these types of questions may help you to answer the primary question: “why should I build a progressive web app?” let’s discuss in detail.
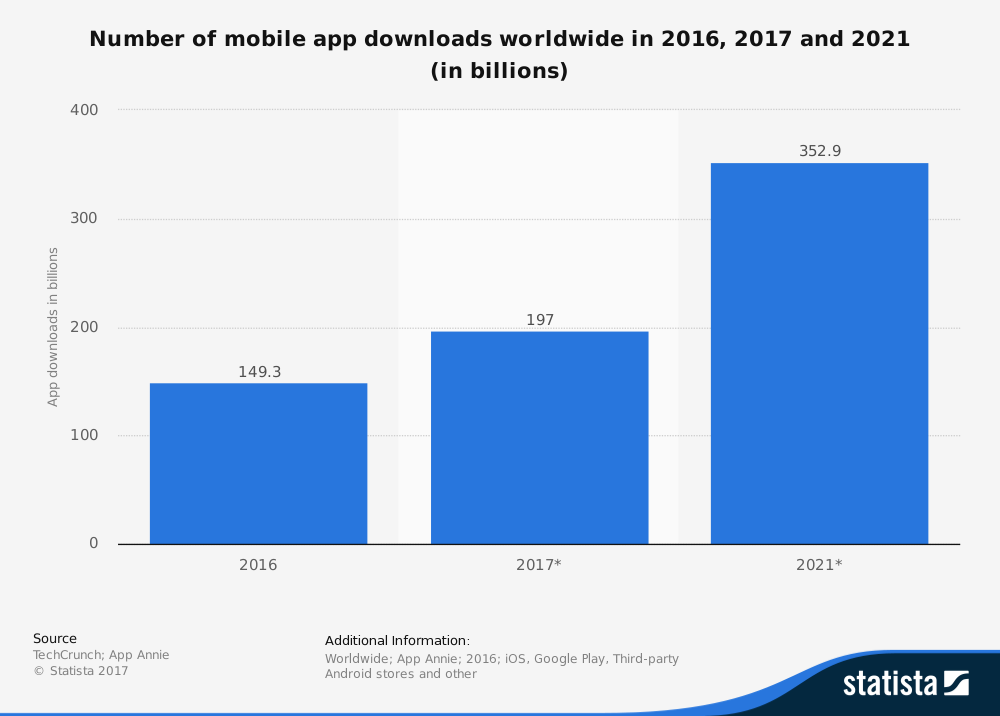
In 2016 users downloaded around 149 billion mobile apps to their devices, while these numbers are projected to grow and in 2021 a number of app downloads can reach almost 353 billion.

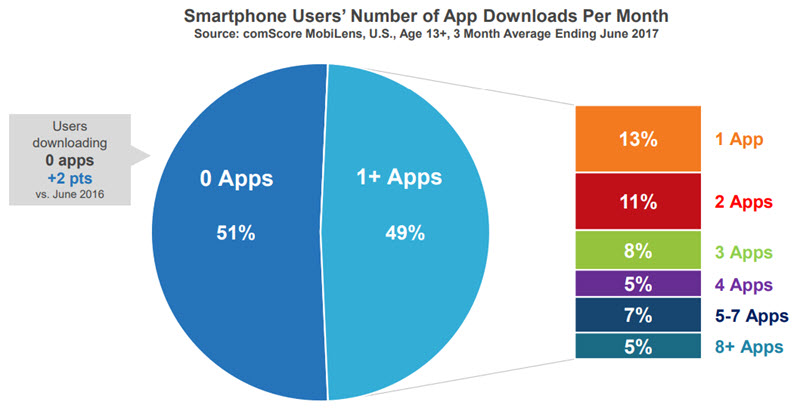
Roughly half of the smartphone users don’t install any solutions within a month, while the average end user downloads two. The average number of downloaded per a person is 3.5.

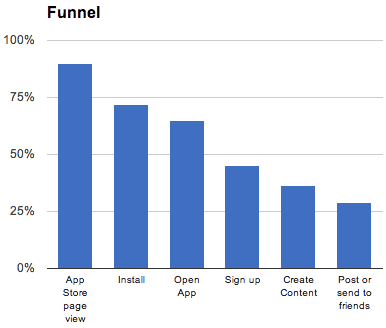
So can mobile app development prove to be the most effective option? – Maybe, however, there’s always a huge “BUT”. According to the reports it has been found that apps miss about 200th of their users at every step of the installation method.

The figures may vary. A user has to go through certain steps like finding an app, download it, accept several user agreements, “read” privacy policy, provide access to information, install it, finally, open, and use it.
Now consider PWAs. You skip the download and installation processes and start using it instantly. What a relief, isn’t it?
This isn’t with reference to making web apps a little nicer. This is about laying down a brand new standard for installable apps that every platform supports.
Let’s walk through some of the reasons to consider Progressive Web Apps.
- PWA’s are cross-platform- you can run your service to different environments which save your time.
- The apps are easy to expand with new functionality
- Development Price will be less compared to native apps and can be implemented with your existing framework with no additional programming languages and technologies
- Google is strongly backing and promoting Progressive Web Apps
- You can install on any devices at a rapid pace.
- It works significantly faster with improved performance
- Provides the option of implementing Push notifications
With progressive web apps in hand, you can avoid the need to develop separate solutions (iOS, Android, Web). It’s not the replacement for all mobile apps. There are many mobile apps features PWAs cannot replicate.
Let’s look at the reach stats!
According to the comScore 2017 U.S. Mobile App Report 87% of usage time is on mobile apps vs. 13% of usage time on the mobile web. Yet when comparing the reach of the Top 500 Mobile Web Apps vs the Top 500 Mobile Web Properties, mobile web has more than double the reach — 15.7 million average monthly unique visitors vs. 7 million for mobile apps.
comScore notes that 80% of users intentionally moved apps to their home screen in 2017 which is up 5% from 2016.
Progressive web Apps combine the features of native app options that drive high usage times with the reach of internet properties and therefore the ability to install on the home screen. Combination of hybrid makes Progressive web Apps worth consideration.
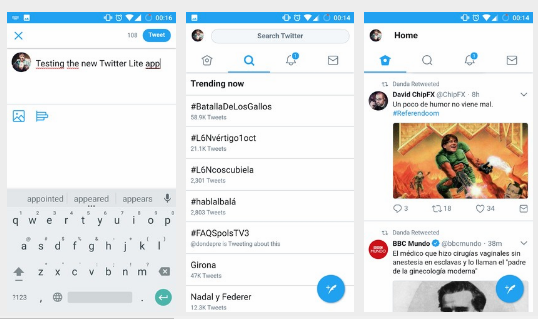
Twitter lite is an example of using push notifications and offline functionality. Progressive web application significantly increases engagement and reduces data usage.

- Flipkart uses a progressive web application for its e-commerce platform, named Flipkart Lite which tripled its time-on-site with Progressive Web Application.
- Air Berlin uses a progressive web app for its online check-in process, allowing users to access their tickets without an Internet connection.
- AliExpress increased its conversion rate by 104% with new Progressive Web App
One of the best benefits of a PWA is to send real-time notifications to engage users, even when the app is not running. Push notifications are an incredibly powerful feature to have.
Progressive web app compatibility
If you look at the platforms they support, its convincing because on Google Chrome—whether for Windows, Mac, Linux, or Chrome OS—PWAs are near to replace the interrupted “Chrome Apps” platform.
Google predicts that support for desktop installation of PWAs ought to arrive “in mid-2018“. Then those PWAs can work with Chrome on the desktop. This feature is tested in the development version of Chrome, named Canary.
On Android, Google Chrome supports an installation of PWAs, as other mobile browsers like Mozilla Firefox, Opera, and the Samsung browser.
Now, Google is working on a technology named WebAPK that allow PWAs to be turned into APK files (Android app files) and installed onto the device, like other apps.
How to get started?
If you are a developer you can go through Google Developers Progressive Web Apps page.
You need to learn about Service Workers and Web App Manifests.A tool called Lighthouse which gives complete audit report.
If you are not a web developer, you can find one to create or update your current website to a progressive web app
Conclusion
Now, businesses who are looking to build mobile app are looking cautiously at progressive web apps because they present an easier and more affordable alternative to developing an app experience
Progressive web application provides the convenient solution for businesses looking to build a compelling and easily adaptable mobile experience for their customers. It can offer all the shareability of the web and all the functionality of the native app.
Thus, you have a chance to be one of the few who already adapted PWA. This will make you get ahead of the game by delivering a superior web-based app experience.